
Stříbro nebo zlato? Stříbrné šperky jsou tajemné ozdoby s nádechem luxusu a elegance.
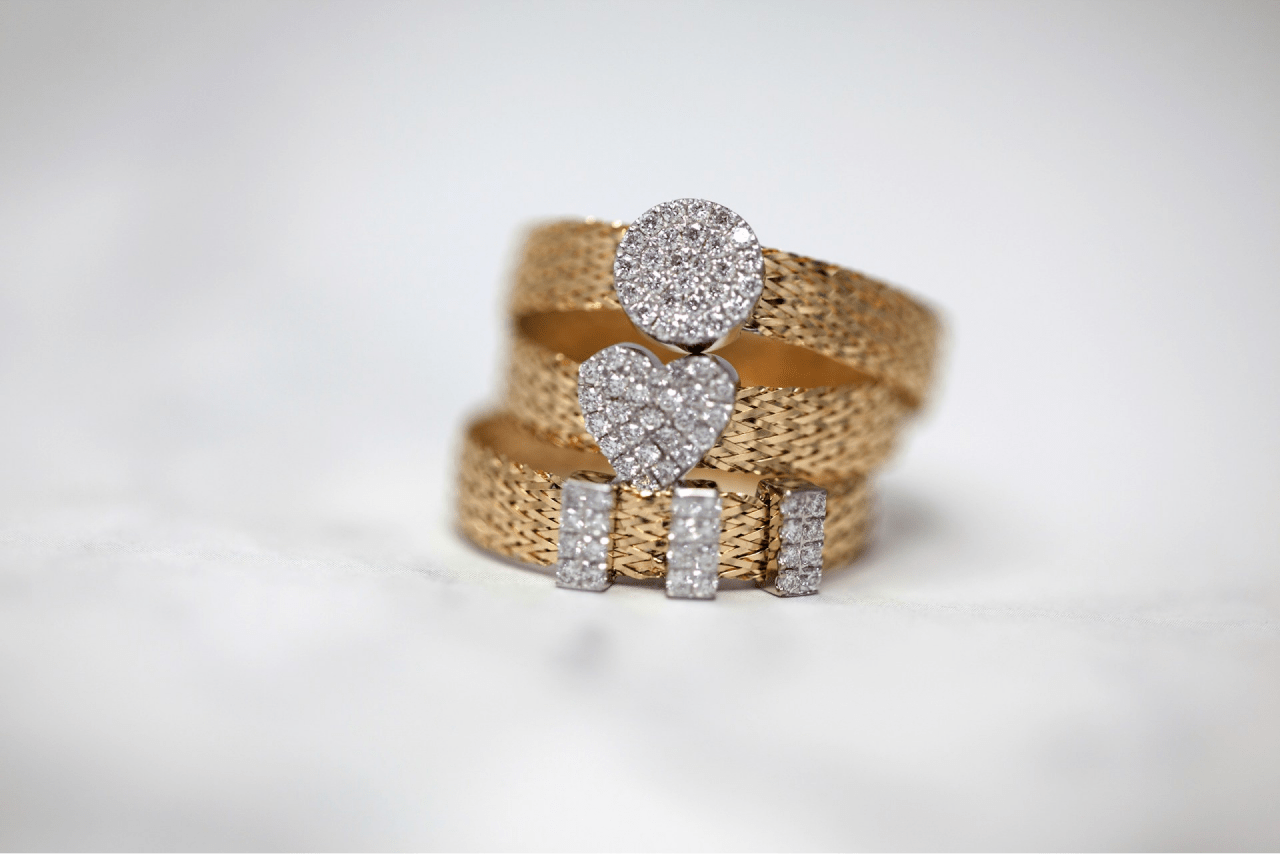
Šperky, nejstarší forma sebevyjádření a zdobení, hrají klíčovou roli v našem vnímání krásy. Každý šperk vypráví příběh, a výběr mezi sázkou na stříbrné šperky a zlatem odráží individuální preference a vkus nositele. Oba kovy, stříbro a zlato, mají své jedinečné vlastnosti, které přinášejí do světa šperků bohatství a variabilitu.
Stříbro: Královská elegance pro každého
Stříbro, majestátní kov odrážející lesk a noblesu, si získává srdce milovníků šperků po celém světě díky své univerzální přitažlivosti a výraznému vzhledu. Jeho cenová dostupnost ho činí nenahraditelným …