
Validátor je obecně nástroj ke kontrole platnosti (správnosti) něčeho. V této kapitole bude řeč o validátoru HTML kódu.
Jedná se o on-line program (existují ale i validátory ke stažení a instalaci či jako doplňky pro webový prohlížeč Firefox), který prověří, zda náš zdrojový kód vyhovuje předepsaným pravidlům.
Oficiální validátor od W3C
W3C – World Wide Web Consorcium je sdružení, které vyvíjí standardy ohledně tvorby www.
W3C také provozuje validátor, který umí zkontrolovat správnost zdrojového kódu našich stránek (vždy zkontroluje danou html stránku). Kód lze kontrolovat třemi způsoby – zadáním adresy dané stránky, nahráním HTML souboru či přímým vložením kódu.
Pokud je vše v pořádku, objeví se následující hláška:

Pakliže se v kódu nachází nějaké chybka, objeví se tato hláška:

Varování potom nejsou přímo provinění proti standardům, ale upozorňují na možné problémy či nedodělky.
Nejčastější chyby
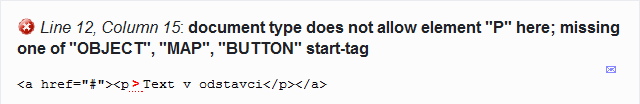
Blokový elemnet je uvnitř řádkového
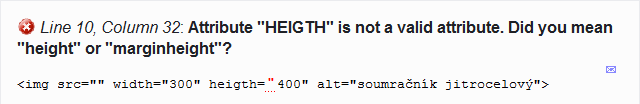
Překlep v atributu tagu


Chybějící alt

Neukončený tag

Všechny chybové hlášky mají i detailní popis problému, na zde uvedených obrázcích ho však neuvádím.
Pokud byste raději hlášky v češtině, zkuste český validáto (viz níže).
O validitě aneb není nutné to přehánět
Obzvláště pro začínající a méně zkušené webdesignerů je pak validita jakousi modlou a mají za to, že web, u kterého validátor „nevyplivl“ zelený proužek, přeci nemůže být kvalitní. Je však třeba si uvědomit:
Kvalitní web je přístupný web, se sémantickým, správně strukturovaným kódem. V neposlední řadě kvalitu webu určuje jeho obsah.
Je tedy validita vůbec k něčemu? Ano, u validního webu bývá větší pravděpodobnost, že se bude zobrazovat stejně napříč spektrem prohlížečů. Validní web také napovídá, že zdrojový kód má určitou kvalitu. Validátor nám také pomůže k odhalení některých překlepů v kódu (špatně zapsaný atribut, neukončený párový tag, …) – viz výše nejčastější chyby.
Validita je hezká věc, ale není nutné se jí držet zuby nehty. Mnohem důležitější je se při tvorbě www řídit rozumem.
V komerčním webdesignu je pak validita marketingovým tahákem, jelikož laická veřejnost na ni slyší. Smutné je, že podobně i na některých vysokých školách se při výuce tvorby www klade mnohem větší důraz právě na validitu než na přístupnost. Zde holt pomůže jen osvěta.
Www stránky děláme pro lidi, ne pro validátory a vyhledávače.
Na svých stránkách se pak nechlubíme ikonkami, které říkájí, že náš web je validní dle té a té specifikace (validátor nám je nabídne, pokud náš web projde validací). To uživatele nezajímá. Oč trapněji to působí, když to potom ani není pravda. Lepší je chlubit se hezkým webem s kvalitním obsahem.
Validujeme i CSS
Na stránkách W3C můžeme najít také CSS validátor, který nám otestuje naše soubory kaskádových stylů. U CSS je dosažení validity snazší, než u HTML. Nevalidní potom bývají hacky (nestandardní zápisy CSS pro některé prohlížeče, aby vše fungovalo tak, jak má). Validita CSS je však okrajovější záležitostí.



