
Lorem Ipsum
Možná jste už párkrát narazili na stránky, jejichž text se tvářil jako latina a často začínal slovy Lorem ipsum. Co to tedy bylo za text?
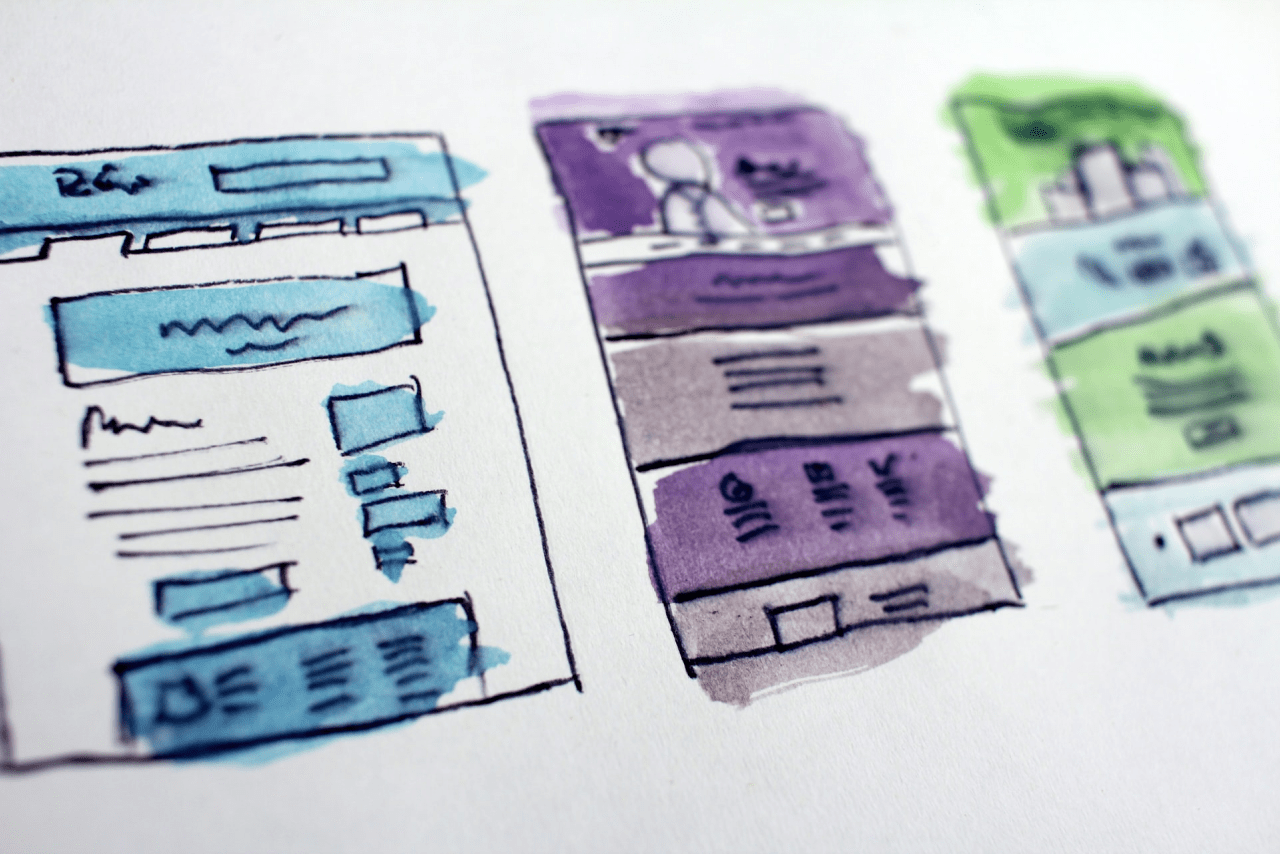
Lorem ipsum je pseudolatinský text (tváří se jako latina, i když některá slova význam mají), který se používá jako výplňový text grafických návrhů (nejen) webových stránek. Máme tak možnost stránku vidět v podobě, ve které bude vypadat, až se naplní vlastním obsahem. Návrh stránky s tímto textem vypadá mnohem přirozeněji, než kdybychom psali například Bla bla bla.
Tento text si pak můžete nechat vygenerovat …