
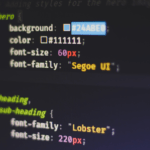
Obecně řečeno, CSS je nějaký zápis, který určuje vzhled (barvy, dekorační obrázky, rozmístění prvků) HTML dokumentu. CSS je zkratka slov Cascading Style Sheets. Do češtiny bychom to přeložili jako Tabulky kaskádových stylů. V praxi se pak častěji používají tyto názvy: Kaskádové styly, styly, CSS soubor(y).
Soubor s kaskádovými styly má příponu css. Sám o sobě je k ničemu. Jeho funkčnost se projeví až po propojení s HTML souborem. A proč vlastně kaskádové? Protože při psaní CSS souboru se využívá tzv. kaskády. Co je tím myšleno si povíme dále.
HTML dokumentu můžeme různými CSS soubory zajistit různé vhledy a naopak různým HTML souborům můžeme pomocí různých CSS souborů zajistit stejný vzhled.
V této souvislosti bych však chtěl upozornit na to, že bychom se měli držet nějaké předepsané struktury HTML dokumentu. I když pomocí CSS můžeme vzhled HTML dokumentu libovolně měnit, měli bychom mít na paměti, že například můžeme v prohlížeči styly vypnout. Pokud bychom pak měli třeba hlavní nadpis h1 až na konci zdrojového kódu, orientace v takovém dokumentu by nebyla nejrůžovější.
Navíc, správně strukturovaný HTML dokument je důležitý pro vyhledávače (tzv. SEO) a v neposlední řadě (ba v první) pro zrakově postižené, jimž text stránek předčítá hlasová čtečka (čte ho v pořadí, tak jak je v kódu; shora dolů). A opět, kdyby četla hlavní nadpis stránek jako poslední informaci…
Vztah HTML a CSS
Nezapomeňme, že o obsah se stará HTML a o formu (vzhled) právě CSS. Forma a obsah mají být striktně odděleny. To znamená, že bychom pomocí HTML neměli zasahovat do vzhledu dokumentu.